|
www.elektronik.si
Forum o elektrotehniki in računalništvu
|
| Poglej prejšnjo temo :: Poglej naslednjo temo |
| Avtor |
Sporočilo |
solomojster
Član

Pridružen-a: Tor 18 Maj 2010 12:26
Prispevkov: 845
Aktiv.: 4.98
Kraj: NOVA GORICA
|
 Objavljeno: Tor Feb 14, 2017 1:00 pm Naslov sporočila: Objavljeno: Tor Feb 14, 2017 1:00 pm Naslov sporočila: |
 |
|
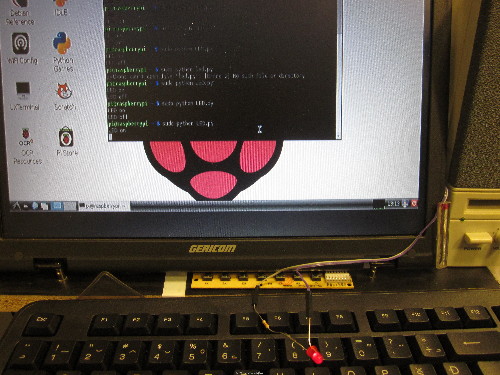
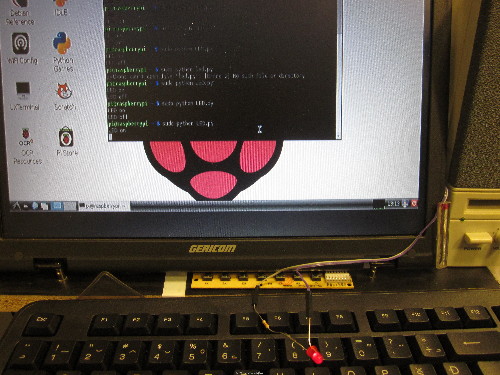
Tole sem preizkusil. Lepo izpisuje na terminalu. Bom poiskal še ledico in upor......
| Opis: |
|
| Velikost datoteke: |
2.71 MB |
| Pogledana: |
5 krat |

|
|
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
 Objavljeno: Čet Feb 16, 2017 4:55 pm Naslov sporočila: Objavljeno: Čet Feb 16, 2017 4:55 pm Naslov sporočila: |
 |
|
Pomlad prihaja
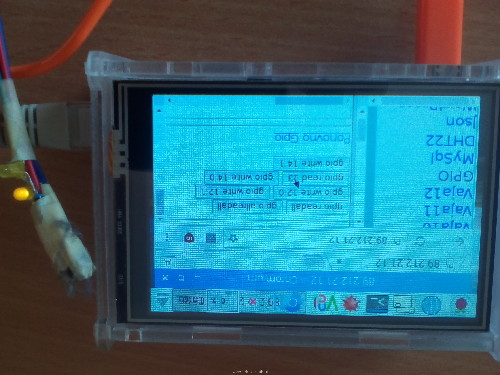
Takole izgleda http://89.212.21.12/.
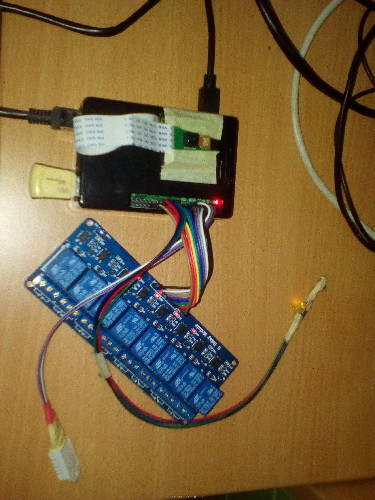
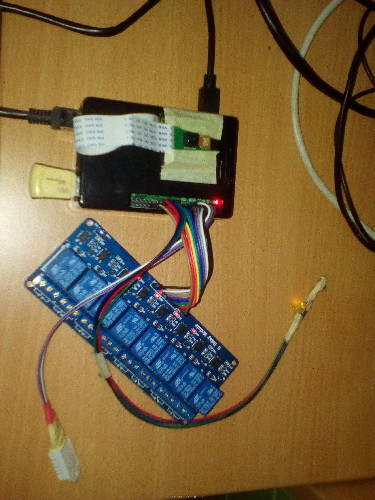
Razvoj IoT naprav gre preko Napredne dostopne točke. Vidite WiPi USB WiFi anteno(Na RPI3 je ne rabite). OD HW je priključena še ta stara RPI kamera, tipka, dve ledici, 8 relejskih izhodov in seveda DHT22 tipalo  . Ostali smo pri JavaScript, pokazali bomo v kratkem , kako se namesti wordpress, joomlo, ali kateri koli drug odprto koden projekt. . Ostali smo pri JavaScript, pokazali bomo v kratkem , kako se namesti wordpress, joomlo, ali kateri koli drug odprto koden projekt.
Važno je, da uporabljamo orodje PhpMyAdmin, ki pri namestistvi peveri pravilno delovanje trojčka Apache2/Php/MySql.
Načeloma velja, da uspešna namestitev orodja PhpMyAdmin, zagotavlja delovanje odprtokodnih produktov.
| Opis: |
| Server, DHT22, tipka, ledici, 8 relejskih izhodov :) |
|
| Velikost datoteke: |
2.41 MB |
| Pogledana: |
19 krat |

|
Nazadnje urejal/a bostjanoksidian Pet Feb 17, 2017 8:01 pm; skupaj popravljeno 6 krat |
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
 Objavljeno: Pet Feb 17, 2017 3:16 am Naslov sporočila: Objavljeno: Pet Feb 17, 2017 3:16 am Naslov sporočila: |
 |
|
Sedaj smo že povsem ogreti
http://89.212.21.12/javascript/vaja7
<!JavaScript>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>JavaScript</title>
</head>
<body>
Opozorilo<br/>
<script language="JavaScript">
alert('Pazi se!')
alert('Poglej v naslov in status')
document.title='Ne se hecat'
window.status='Grizem!!'
alert('Nisi priden' + '\n' + 'ker me ne upo\u0161teva\u0161')
var ime = prompt('Neposlu\u0161ne\u0161','Bo\u0161tjan')
if (ime != null && ime != "")
{
document.write('Nasvidenje ',ime,'!!')
}
</script>
</body>
</html>
Objekt alert ustavi izvajanje programa in zahteva pozornost uporabnika 
Objekt prompt zahteva vnos podatka in priredi vrednost vnosa spremenljivki ime.
document.write('Nasvidenje ',ime,'!!')
Vidimo , kako izpišemo vrednost spremenljivk v metodi write 
ime != null && ime != ""
Zanimiv je strukturni stavek if. Vidimo kako zapišemo dva pogoja , ki morata biti oba izpolnjena, da se izvede prostor if.
Popravite program tako, da se bo poslavljanje izpisalo samo ob vašem imenu 
http://89.212.21.12/javascript/vaja8
<!JavaScript>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>JavaScript</title>
</head>
<body>
Diagonala<br/>
<script language="JavaScript">
for(i=1;i<10;i++){
j=1
while(j<10){
if(i==j){
document.write('*');
}
else{
document.write(' ');
}
j++
}
document.write('<br/>')
}
</script>
</body>
</html>
Vaja 8 je presek vsega , kar vemo o JaviScript do sedaj.
Imamo dvojno zanko. V notranji zanki imamo strukturo if. V prostoru if izpišemo "*" če imata i in j enako vrednost, drugače izpišemo " ". Hm kako sedaj napisati program, ki bo diagonalo napisal obrnjeno ????????????????
Za vajo napišite program, ki bo izpisal diagonalo v drugo stran.
Torej če se v originalu diagonala izpisuje zgoraj levo proti spodaj desno, poizkusite napisati program, da se bo diagonala izpisovala zgoraj desno proti spodaj levo.

|
|
| Nazaj na vrh |
|
 |
solomojster
Član

Pridružen-a: Tor 18 Maj 2010 12:26
Prispevkov: 845
Aktiv.: 4.98
Kraj: NOVA GORICA
|
 Objavljeno: Ned Feb 19, 2017 9:27 am Naslov sporočila: Objavljeno: Ned Feb 19, 2017 9:27 am Naslov sporočila: |
 |
|
Nehote sem ti poslal "črva" j-- .Sedaj je stran blokirana. Vaja5. Sorci...... 
|
|
| Nazaj na vrh |
|
 |
Branez
Moderator


Pridružen-a: Pon 14 Apr 2003 7:21
Prispevkov: 7771
Aktiv.: 34.86
Kraj: Koprivnica HR
|
 Objavljeno: Ned Feb 19, 2017 9:45 am Naslov sporočila: Objavljeno: Ned Feb 19, 2017 9:45 am Naslov sporočila: |
 |
|
Ni več! 
_________________
The true sign of intelligence is not knowledge but imagination.
Creativity is intelligence having fun!
Albert Einstein |
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
 Objavljeno: Ned Feb 19, 2017 5:49 pm Naslov sporočila: Objavljeno: Ned Feb 19, 2017 5:49 pm Naslov sporočila: |
 |
|
| solomojster je napisal/a: |
Nehote sem ti poslal "črva" j-- .Sedaj je stran blokirana. Vaja5. Sorci......  |
Hehe ni problema, zato je na netu slika sd kartice, da samo presnameš in si zopet na začetku.
Oz sem preko raziskovalca skopiral vajac.htm v vaja.htm, kar gre samo v lokalnem omrežju.
Java script se , da zelo enostavno zablokirat, če to želiš....
Nazadnje urejal/a bostjanoksidian Pon Feb 20, 2017 6:14 am; skupaj popravljeno 1 krat |
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
 Objavljeno: Pon Feb 20, 2017 3:45 am Naslov sporočila: Objavljeno: Pon Feb 20, 2017 3:45 am Naslov sporočila: |
 |
|
Prihajamo do najzanimivejšega dela vsebine programiranje.
Svetovna programersko pedagoška literatura je polna vaj, nalog, primerov z zvezdicami.
Zgodovinsko se vaje opirajo na prestari DOS zaslon.
Pri programiranju moramo vedeti, da imamo pri "risanju" razno raznih likov z uporabo teksta ukaz pojdi v novo vrstico in na začetek nove vrstice.
V vrstico lahko vpisujemo znake(Črke, številke in posebne znake).
To je vse kar imamo.....
Kot prastari pisalni stroji, ki so imeli tipkovnico in posebno ročico, s katero si premaknil list papirja v novo vrstico in na začetek vrstice......
Pomikanje vrstice nazaj in brisanje ni dovoljeno.
Še jaz se tega komaj spomnim, novejša digitalna generacija , si lahko kak star pisalni stroj pogoogla... 
http://89.212.21.12/javascript/vaja9/
<!Javascript>
<html>
<head>
<meta http-equiv=Content-Type content=text/html;charset=UTF-8/>
<title>JavaScript</title>
<script language=JavaScript>
function trikotnik(k)
{
if(k>50) k=50;
document.write('<html>\n <head>\n </head>\n');
document.write(' <body>\n Pravokotni trikotnik s stranico ',k,'<br/>\n');
for(var i=1;i<=k;i++) { //Zanka ki doloci vrstice
document.write(' ');
for(var j=1;j<=i;j++){//V vsako vrstico napisemo zvezdice
document.write('*');
}
document.write('<br/>\n');
}
document.write(' </body>\n</html>');
}
</script>
</head>
<body>
<form name="obrazec">
<input type=text name=velikost size=5 value=8 />
<input type=button value="Stranica trikotnika" onclick="javascript:trikotnik(velikost.value)"/>
</form>
</body>
</html>
Imamo JavaScript prostor z vpisano metodo trikotnik(k)
Imamo vnosno polje z imenom "velikost"
In imamo dogodek "onclick", ki izpiše metodo v novo stran.
Zopet imamo vse podatke od strani z enim branjem iz strežnika. Ta "nova" stran mora biti pravilno opisana v html(in CSS) jeziku.
JavaScript/Vaja9 je zanimiva, ker ponuja eno od možnosti vstopa v pedagoško/programerski svet vaj baziranih na prastarem pisalnem stroju.
function trikotnik(k)
{
if(k>50) k=50;
document.write('<html>\n <head>\n </head>\n');
document.write(' <body>\n Pravokotni trikotnik s stranico ',k,'<br/>\n');
for(var i=1;i<=k;i++) { //Zanka ki doloci vrstice
document.write(' ');
for(var j=1;j<=i;j++){//V vsako vrstico napisemo zvezdice
document.write('*');
}
document.write('<br/>\n');
}
document.write(' </body>\n</html>');
}
Zelen strukturni stavek if omejuje vhodno spremenljivko k na 50. Torej bo trikotnik imel stranico do 50  . .
Plavi ukazi so osnovna html struktura.
Notranja rdeča koda nam je že poznana. Spremenjena je le v toliko, da izpiše trikotnik, ki ima stranico dolžine k. 
Kaj pa kvadrat s stranico k ?
Kaj pa pravokotnik s stranico k,2*k ?
Kaj pa vodoravna črta z dolžino k?
Kaj pa navpična črta z dolžino k?
Kaj pa diagonala z dolžino k?
Ali bi znali napisat program tako, da bo trikotnik obrnjen na glavo?
Kaj pa kvadrat s stranico k in vrisano diagonalo?
Kaj pa kvadrat s stranico k in vrisanima obema diagonalama?
Obstaja ogromno vaj na to temo, pogooglajte malo 
Z bogato vsebino osnove programiranja se tu ne bomo ukvarjali.
http://89.212.21.12/javascript/vaja91/
Vaja JavaScript/vaja91 je samo poseben primer vaje9 z dvema vrednostima.
Gledano skozi oči programerja, nam omogoča vnos dveh vrednosti, kar zopet omogoča več vaj, ki imajo lahko dve vhodni vrednosti.
Podobno nadaljujemo s tremi, štirimi, ali n vrednostmi.
Ali bi znali vajo spremeniti tako, da bi imeli 3 vhodne vrednosti.
http://89.212.21.12/javascript/vaja10/
Izpis sinusoide
Poizkusite dodati navpično koordinatno črto(Torej tisto ki označuje 0).
Poizkusite dodat vhodno vrednost, ki bo določila amplitudo sinusoide.
Prav poseben programerski dosežek je izpis sinusoide vodoravno 
Raje ne poskušajte, res ne, ni šala.... 
Zgornje vaje spadajo med težje, če niste vešč(a) vam mimogrede pokurijo dneve razmišljana...
Sliki prikazujeta prvo stran, ki zahteva vnos vrednosti "velikost" in drugo sliko , ki je posledica dogodka "onclick".
Zadnja slika je pisalni stroj "Olimpia"
| Opis: |
|
| Velikost datoteke: |
93.06 KB |
| Pogledana: |
3 krat |

|
| Opis: |
| Vaja9 po dogodku "onclick" |
|
| Velikost datoteke: |
91.56 KB |
| Pogledana: |
5 krat |

|
| Opis: |
|
| Velikost datoteke: |
201.65 KB |
| Pogledana: |
7 krat |

|
Nazadnje urejal/a bostjanoksidian Tor Feb 21, 2017 4:08 pm; skupaj popravljeno 3 krat |
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
 Objavljeno: Pon Feb 20, 2017 5:03 pm Naslov sporočila: Objavljeno: Pon Feb 20, 2017 5:03 pm Naslov sporočila: |
 |
|
Na hitro dobil sem LCD na dotik za RPI B+, RPI2, RPI3
Instalacija iz prve, dodal sem jo v install šolske izdaje(Razvojni kotiček).
https://www.youtube.com/watch?v=SkIZ54SKrLM
Vidite kako na šolski izdaji s pomočjo peresa prižigam ledico. 
Pripel sem še nekaj slik za prvi vtis.
Na hitro, ko preklopiš na LCD, HDMI neha delat, VNC deluje normalno, ni mi še uspelo(do sedaj) prestavit iz LCD nazaj na HDMI, ampak, bom že našel rešitev, v najslabšem primeru samo na novo zapečem šolsko izdajo 
| Opis: |
|
| Velikost datoteke: |
1.71 MB |
| Pogledana: |
3 krat |

|
| Opis: |
|
| Velikost datoteke: |
1.63 MB |
| Pogledana: |
3 krat |

|
| Opis: |
|
| Velikost datoteke: |
2.09 MB |
| Pogledana: |
4 krat |

|
| Opis: |
|
| Velikost datoteke: |
2.6 MB |
| Pogledana: |
6 krat |

|
| Opis: |
|
| Velikost datoteke: |
2.24 MB |
| Pogledana: |
21 krat |

|
|
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
 Objavljeno: Tor Feb 21, 2017 7:53 am Naslov sporočila: Objavljeno: Tor Feb 21, 2017 7:53 am Naslov sporočila: |
 |
|
Preden zapustimo internetni brskalnik še nekaj izbranega
http://89.212.21.12/javascript/vaja11/
Vstop v čudoviti svet grafike
<!JavaScript>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Sinus</title>
</head>
<body>
y=sin(x)
<div id="tocka" style="position:absolute;top:50pt;left:50pt"><canvas id="diagram" width="480" height="400" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas></div>
<script language="JavaScript">
var c = document.getElementById("diagram");
var ctx = c.getContext("2d");
for ( i = 0 ; i < 480 ; i++ ){
ctx.fillStyle = "#FF0000";
ctx.fillRect(i, 200 * (1-Math.sin(i/24)), 1, 1);
}
</script>
</body>
</html>
Na plasti (div) imamo grafično polje (canvas) z imenom "diagram".
JavaScript prostor ima poleg nastavitve lastnosti samo strukturni stavek for.
Zanka spreminja vrednost spremenljivke i od 0 do 480.
V prostoru zanke izpišemo kvadrat dimenzije 1,1 na točko i, 200 * (1-Math.sin(i/24))
Točke se izrisujejo po x osi (i), in po y osi (Math.sin(i/24)). Dobimo lep diagram sinusne funkcije. 
Izpišite graf brez značke div.
Spremenite barvo diagrama.
Povečajte debelino črte diagrama. (Namig, spreminjajte dimenzijo kvadrata)
Dodajte cos diagram  (Namig:dodajte ctx.fillRect(i, 200 * (1-Math.cos(i/24)), 1, 1) (Namig:dodajte ctx.fillRect(i, 200 * (1-Math.cos(i/24)), 1, 1)
Dodajte koordinato x.
Dodajte vnosno polje po zgledu vaje9 in spreminjajte amplitudo.
|
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
 Objavljeno: Čet Feb 23, 2017 8:08 am Naslov sporočila: Objavljeno: Čet Feb 23, 2017 8:08 am Naslov sporočila: |
 |
|
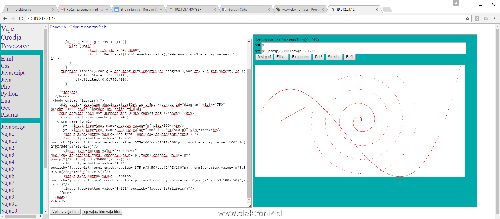
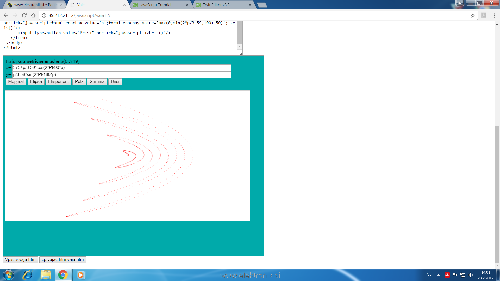
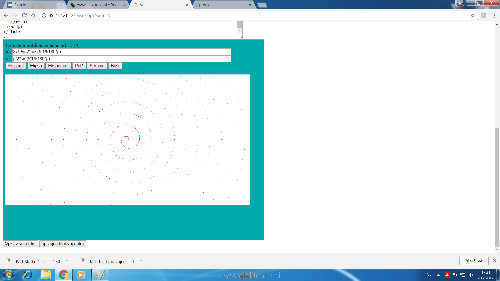
Grafika na veliko....
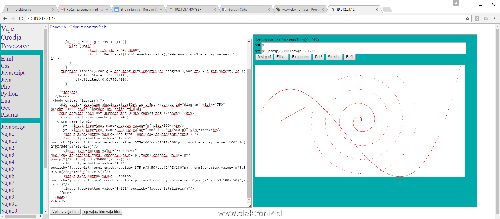
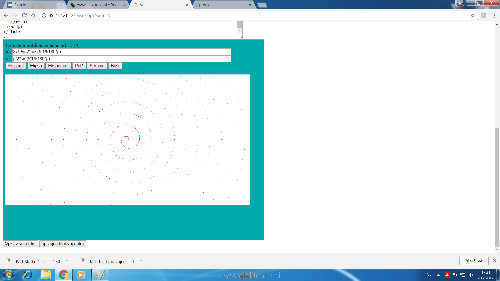
http://89.212.21.12/javascript/vaja12/
<!JavaScript>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<link rel=stylesheet href="../../css.css" type="text/css"/>
<title>Izris vrednosti izraza</title>
<script language="JavaScript">
function izris(){var c = document.getElementById("diagram");var ctx = c.getContext("2d");
for ( p = 0 ; p < 749 ; p++ ){
with (Math){
ctx.fillStyle = "#FF0000";
ctx.fillRect(eval(form1.enacbax.value),199- eval(form1.enacbay.value), 1, 1);}
}
}
function izbris(){var c = document.getElementById("diagram");var ctx = c.getContext("2d");
ctx.fillStyle = "#ffffff";
ctx.fillRect(0,0,750,400);
}
</script>
</head>
<body onload="izbris();">
<div style="position:absolute;top:80pt;left:5pt"><canvas id="diagram" width="750" height="400" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas></div>
Izris parametrične enačbe p(0..749)
<form name=form1>
x= <input type=text name=enacbax value="p" size=100/><br/>
y= <input type=text name=enacbay value="100*sin(2*PI/360*p)" size=100/><br/>
<input type=button value="Moj graf" onclick="javascript:izris()"/>
<input type=button value="Elipsa" onclick="javascript:form1.enacbax.value='375+200*cos(2*PI/360*p)';form1.enacbay.value='100*sin(2*PI/360*p)';izris()"/>
<input type=button value="Eksponent" onclick="javascript:form1.enacbax.value='p';form1.enacbay.value='p*2-pow(p,2)/100+pow(p,3)/96000';izris()"/>
<input type=button value="Polž" onclick="javascript:form1.enacbax.value='375+p/3.59*cos(2*PI/180*p)';form1.enacbay.value='p/3.59*sin(2*PI/180*p)';izris()"/>
<input type=button value="Strmina" onclick="javascript:form1.enacbax.value='p';form1.enacbay.value='max(0,min(2*p/3.59,100)-50)';izris()"/>
<input type=button value="Briši" onclick="javascript:izbris()"/>
</form>
</body>
</html>
Prostor JavaScript opiše metodi izbris in izris.
Metodi uporabimo ob dogkih onload in onclick.
Metoda izbris je enostavna, izpiše belo barvo v celoten pravokotnik.
Metodo kličemo ob nalaganju strani in ob pritisku na gumb "Briši".
Metoda izris izriše 750 točk s koordinatami eval(form1.enacbax.value in 199- eval(form1.enacbay.value)
Vnosna polja enacbax in enacbay parametrsko opišeta točki izpisa.
Dogodki onclick spreminjajo vrednost vnosnih polj v odvisnosti od parametra p.
Ukaz eval je posebnost tolmačev. Naloge tega tipa so v prevajalnikih neizvedljive(Bolj natančno, izredno težko izvedljive) 
Poskušajte izpisat več točk parametrske enačbe....
Kako napišemo navaden diagram. če imamo možnost izpisa parametrske enačbe?
Napišite kako lepo parametrsko enačbo in jo izpišite z gumbom "Moj graf" 
Napišite to lepo formulo v kodo in ustrezno preimenujte gumb.... Objavite dosežek..
Namig: Pri pisanju enačb upoštevajte pravopis JavaScript.
https://www.w3schools.com/[slovenščina je zame španska vas]/
| Opis: |
|
| Velikost datoteke: |
168.79 KB |
| Pogledana: |
17 krat |

|
|
|
| Nazaj na vrh |
|
 |
solomojster
Član

Pridružen-a: Tor 18 Maj 2010 12:26
Prispevkov: 845
Aktiv.: 4.98
Kraj: NOVA GORICA
|
 Objavljeno: Čet Feb 23, 2017 10:23 am Naslov sporočila: Objavljeno: Čet Feb 23, 2017 10:23 am Naslov sporočila: |
 |
|
Tista spirala mi je pa všeč. Jaz sem jo rešil po solomojstrsko. Potem sem jo poravil "solo-softversko". Zdaj pa vidim ,da sem bil prekratek.......  (v šoli sedel na ušesih) (v šoli sedel na ušesih)
|
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
 Objavljeno: Čet Feb 23, 2017 12:28 pm Naslov sporočila: Objavljeno: Čet Feb 23, 2017 12:28 pm Naslov sporočila: |
 |
|
| solomojster je napisal/a: |
Tista spirala mi je pa všeč. Jaz sem jo rešil po solomojstrsko. Potem sem jo poravil "solo-softversko". Zdaj pa vidim ,da sem bil prekratek.......  (v šoli sedel na ušesih) (v šoli sedel na ušesih) |
Hm špiralna vožnja kosilnice okoli količka pravilnega radija, ni slaba ideja. Navigacija in mikrolokacija kosilnic je zeloooooo zanimivo polje.....
Hm tale hw je tvoj, točno nekaj podobnega rabimo 
Pri vsej svetovni trgovini in proizvajalcih nimamo enega enostavnega robotka, da bi na njega lahko dal 5V acupack, pa raspberryja oz ESP8266. Vse mora biti že pripravljeno, z držali za senzorje itd....
Enostavno, kompaktno, z že vgrajenimi h driverji, z arduino načinom priključitve, dovolj veliko, ne prehitro....
Če ti uspe kaka lepa slikca z izrisom parametrične enačbe, pa shrani skrin, ali na kakršen koli način reši pozabe formulo. Še vedno iščem rešitve kake super slikce, ki sem jo v preteklost uspel narisati, pa potem ni ponovljiva brez formule....
|
|
| Nazaj na vrh |
|
 |
solomojster
Član

Pridružen-a: Tor 18 Maj 2010 12:26
Prispevkov: 845
Aktiv.: 4.98
Kraj: NOVA GORICA
|
 Objavljeno: Čet Feb 23, 2017 1:33 pm Naslov sporočila: Objavljeno: Čet Feb 23, 2017 1:33 pm Naslov sporočila: |
 |
|
| solomojster je napisal/a: |
Hm tale hw je tvoj, točno nekaj podobnega rabimo 
Pri vsej svetovni trgovini in proizvajalcih nimamo enega enostavnega robotka, da bi na njega lahko dal 5V acupack, pa raspberryja oz ESP8266. Vse mora biti že pripravljeno, z držali za senzorje itd....
Enostavno, kompaktno, z že vgrajenimi h driverji, z arduino načinom priključitve, dovolj veliko, ne prehitro....
. |
Če ni je treba narediti. Nariši skico pa kaj zmodeliramo....
Tale je mogoče prehiter ? Ima poceni komponente.... 
Malo sem ji nastavil širino reza......Nož reže v premeru 24cm.... 
| Opis: |
|
| Velikost datoteke: |
208.58 KB |
| Pogledana: |
7 krat |

|
| Opis: |
|
| Velikost datoteke: |
196.67 KB |
| Pogledana: |
4 krat |

|
|
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
 Objavljeno: Pet Feb 24, 2017 7:20 am Naslov sporočila: Objavljeno: Pet Feb 24, 2017 7:20 am Naslov sporočila: |
 |
|
| solomojster je napisal/a: |
| solomojster je napisal/a: |
Hm tale hw je tvoj, točno nekaj podobnega rabimo 
Pri vsej svetovni trgovini in proizvajalcih nimamo enega enostavnega robotka, da bi na njega lahko dal 5V acupack, pa raspberryja oz ESP8266. Vse mora biti že pripravljeno, z držali za senzorje itd....
Enostavno, kompaktno, z že vgrajenimi h driverji, z arduino načinom priključitve, dovolj veliko, ne prehitro....
. |
Če ni je treba narediti. Nariši skico pa kaj zmodeliramo....
Tale je mogoče prehiter ? Ima poceni komponente.... 
Malo sem ji nastavil širino reza......Nož reže v premeru 24cm....  |
Nariši skico? že imaš izdelan model, samo malo prilagoditve rabi....
Recimo, da moramo gor spravit accupack, vzameš nekaj takega. Važno je da ima tipko za vklop.
http://www.banggood.com/Qualcomm-Certified-BlitzWolf-BW-P3-9000mAh-18W-QC3_0-Dual-USB-Port-Power-Bank-With-Power3S-Tech-p-1062286.html
Kartični računalniki so si po dimenzijah, izvrtinah, priključkih podobni. Recimo nekaj takega.
http://www.banggood.com/Raspberry-Pi-3-Model-B-ARM-Cortex-A53-CPU-1_2GHz-64-Bit-Quad-Core-1GB-RAM-10-Times-B-p-1041862.html
Napajanje preko mikro usb, oz še boljše direktno na GPIO z arduino priklopnimi konektorčki, kot nekaj podobnega...
http://www.banggood.com/40pcs-20cm-Female-to-Female-Jumper-Jump-Cable-Wire-For-Arduino-p-75612.html
Obvezno morajo biti motorji povezani, h mostička zmontirana, na prostor za kartični računalnik je treba pripeljat samo arduino konektorje... Uporabi recimo tale h-bridge...
http://www.banggood.com/2Pcs-L9110S-H-Bridge-Stepper-Motor-Dual-DC-Driver-Controller-Module-p-944585.html
Še veliko boljše je izdelati svojo kartico, ki bi pasala na GPIO od raspberryja in bi imela poleg priključkobv iz šolske izdaje (ledici, tipka in DHT22) , gor še najmanj dvojni h-bridge in obvezno vsaj dva priključkov za servo motorje Za RPI kamero, je tudi treba misliti, da se jo bo dalo namontirat na sprednjo stran.
Ampak važna je hw konstrukcija, motorji obvezno DC, napajanje pa generalno accupacki(Vse ostalo je predrago).
Taka mobilna enota, mora imeti ogromno prostora za razna tipala, v bistvu je najboljše, če ima na vrhu ravno ploščo, torej je nekaka mobilna enota.
Zato mi je padla v oči tvoja konstrukcija.
Takele in podobne, mi gredo na živce, ker predpostavljajo, da bomo vse naredili sami. V šoli kaj takega ne gre. Ali pa rabimo monterje, ki bi iz obstoječih elementov naredili nekaj za enostavno uporabo. Da se potem počasi začne gradit baza programov .......
http://www.banggood.com/4WD-Smart-Robot-Car-Chassis-Kits-With-Strong-Magneto-Speed-Encoder-p-917007.html
Za slike pa 
Nazadnje urejal/a bostjanoksidian Pet Feb 24, 2017 8:32 am; skupaj popravljeno 2 krat |
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
 Objavljeno: Pet Feb 24, 2017 7:41 am Naslov sporočila: Objavljeno: Pet Feb 24, 2017 7:41 am Naslov sporočila: |
 |
|
Motorje vzdržujemo na delavni temperaturi....
http://89.212.21.12/javascript/vaja13/
<!JavaScript>
<html>
<head>
<script language="JavaScript" type="text/javascript">
var timerID = null;
var timerRunning = false;
var id,pause=0,position=0;
function stopclock (){
if(timerRunning)
clearTimeout(timerID);
timerRunning = false;
}
function showtime () {
var now = new Date();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds()
var timeValue = '';
timeValue += hours ;
timeValue += ((minutes < 10) ? ':0' : ':') + minutes;
timeValue += ((seconds < 10) ? ':0' : ':') + seconds;
document.ura.vrednost.value = timeValue;
timerID = setTimeout('showtime()',1000);
timerRunning = true;
}
function startclock () {
stopclock();
showtime();
}
</script>
</head>
<body onload="javascript:startclock();" style="width: 100%; overflow-x: hidden; overflow-y: scroll">
<form name="ura" onsubmit="0">
<input name="vrednost" size="7"/>
</form>
</body>
</html>
Poleg dogodkov uporabnikov obstajajo še časovni dogodki.
Na grobo delimo časovne dogodke na absolutne(ki se prožijo na absolutni čas, npr ob 8.00 vsak ponedeljek) in relativne(ki se prožijo neprestano na vnaprej znan čas, npr vsake 100mS).
V našem primeru dogodek onload pokliče metodo startclock.
Metoda startclock pokliće metodo showtime.
Metoda showtime, uporabi časovnik setTimeout('showtime()',1000);, ki kliče metodo showtime (torej samosebe) čez 1000mS. 
Metoda showtime, se izvaje vsake 1000mS.
Popravite program tako, da se bo izpisoval čas brez sekund.
Ali bi znali napisati program, ki bo izpisoval številke 1,2,3.... do neskončno.. 
Kaj pa odštevanje(prištevanje) relativnega časa..
|
|
| Nazaj na vrh |
|
 |
|
|
Ne, ne moreš dodajati novih tem v tem forumu
Ne, ne moreš odgovarjati na teme v tem forumu
Ne, ne moreš urejati svojih prispevkov v tem forumu
Ne, ne moreš brisati svojih prispevkov v tem forumu
Ne ne moreš glasovati v anketi v tem forumu
Ne, ne moreš pripeti datotek v tem forumu
Ne, ne moreš povleči datotek v tem forumu
|
Uptime: 73 dni
Powered by phpBB © 2001, 2005 phpBB Group
|