|
www.elektronik.si
Forum o elektrotehniki in računalništvu
|
| Poglej prejšnjo temo :: Poglej naslednjo temo |
| Avtor |
Sporočilo |
solomojster
Član

Pridružen-a: Tor 18 Maj 2010 12:26
Prispevkov: 845
Aktiv.: 4.98
Kraj: NOVA GORICA
|
 Objavljeno: Sre Feb 08, 2017 12:25 pm Naslov sporočila: Objavljeno: Sre Feb 08, 2017 12:25 pm Naslov sporočila: |
 |
|
| bostjanoksidian je napisal/a: |
Iz slike vidim da uporabljaš OSMC, vsaj 3D animacija je podobna kot pri pesmih.
Na osmc sem sam namestil deluge(torrent) in sambo(deljene mape). To je ena od stvari, ki se pri meni uporablja od pamtiveka.... |
Aha sedaj lahko uporabljam Jaka57-player. "Mladino "sem prosil za kakšno pesem mp3 in naredil napako. Pošlušajo neko čudno muziko in nisem mogel oceniti mp 3 playerja.
Zato sem poskusil s tem.
Nisem bil prepričan ali igra kitara ali vijolina ,zato sem zamenjal zvočnike z 4 omh 3w. Zvočniki dotatni za pc so priklopljeni na kartico za 8€ in lepo špila. Glasnost tv kartice je približno na 25%.
No sedaj pa ja -šlišim tudi strune na kitari.
Pravzaprav bom po novem imel v delavnici tudi mp3 player z lepim zaslonom. Glej, glej dela tudi mp4 brez zatikanja.
Program je openelec. To je sedaj tako testno sestavljeno.
| Opis: |
|
| Velikost datoteke: |
2.56 MB |
| Pogledana: |
6 krat |

|
| Opis: |
|
| Velikost datoteke: |
2.44 MB |
| Pogledana: |
2 krat |

|
|
|
| Nazaj na vrh |
|
 |
mosqito
Član


Pridružen-a: Čet 07 Apr 2016 23:22
Prispevkov: 3241
Aktiv.: 33.10
|
 Objavljeno: Čet Feb 09, 2017 1:42 am Naslov sporočila: Objavljeno: Čet Feb 09, 2017 1:42 am Naslov sporočila: |
 |
|
Hja to je sicer ok. Samo drug sistem ima ze neke stvari nalozene.
_________________
Always going the extra mile. |
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
 Objavljeno: Čet Feb 09, 2017 6:18 am Naslov sporočila: CSS Objavljeno: Čet Feb 09, 2017 6:18 am Naslov sporočila: CSS |
 |
|
Še vedno za ogrevanje
Za spreminjanje kode, je najbolje izbrati vajo na Šolski izdaji(Razvojni kotiček) , kjer imamo , če je le izvedljivo, to možnost. V lokalnem omrežju so vse vaje dosegljive v raziskovalcu.
http://89.212.21.12/
CSS(Cascading Style Sheets) je prva tehnologija vgrajena v HTML. Html je odprt standard za razno razne dodatne zahteve oblikovalcev spletnih strani.
CSS --> Vaja1 prikaže dve možnosti programiranja spletne strani .
Prva možnost je z LINK ukazom v HEAD prostoru HTML objekta.
<link rel="stylesheet" href="index.css" type="text/css">
V index.css opišemo objekte spletne strani.
Druga možnost je ukaz <STYLE>
<style>
p {
text-align: center;
color: red;
}
</style>
http://89.212.21.12/css/vaja1/
V vajah si lahko pogledate nekaj zanimivih možnosti ki so na voljo oblikovalcem spletnih strani. Zanimivi so prehodi, rotacije, oblikovanje okvirja in postavljanje okvirjev na spletno stran. HTML , CSS in tudi Java script se izvajajo na napravi, točneje v spletnem brskalniku. Celotna slika z vsemi informacijami se naloži enkrat. Vsa nadaljnja spreminjanja so posledica uporabe enkrat naložene strani in zahteve uporabnika z npr. klikom na element.
Uživajte v nekaterih izbranih možnostih efektov , ki so dodani v CSS3 in npr. v vaji 6, 7, 8, 9 nazorno kažejo učinke, ki sigurno pripomorejo k zanimivosti spletne strani .
Na primer tale predelava celega področja spletne strani, da se ob prehodu pozornika(miške) poveča in zavrti za 360 stopinj.
http://89.212.21.12/css/vaja8/
Za vajo lahko v del kode ki je ograjen z ukazom <div></div> napišete svoj del spletne strani, ki se bo ob prehodu pozornika zavrtel , razširil in premaknil  . .
http://89.212.21.12/css/vaja9/
Pri tej vaji gre za animacije. Pri animaciji moramo opisat pot in lastnosti objekta, ki se bodo spreminjale istočasno s potovanjem. 
Zopet lahko kodo spreminjate in si takoj ogledate spremembe.
Poskusite združit vajo8 in vajo9, da s kombiniranjem css3 ukazov dobite, kak efekt, kateremu se uporabnik ne bo mogel upreti..... 
Oglejte si tudi stran http://www.w3schools.com/css/ . Gre za uradno stran spletnih tehnologij in je seveda daleč najpomembnejša pri razvoju. Sproti nam postreže z uradnimi novostmi, dobimo tudi podatek o združljivosti spletnih brskalnikov in o verziji , ki kak efekt podpira. V praksi imamo pri razvoju spletnih strani za namene testiranja nameščena vsaj google chrome in MS Edge. Ne pozabite preverjat strani na tablicah in pametnih telefonih...
Če smo že pri uradnih spletnih straneh, naj opozorim na howto, ki ga najdete med povezavami.
http://www.w3schools.com/howto/
Imamo polno "kul" trikov za izbolšanje videza strani......

| Opis: |
|
| Velikost datoteke: |
76.6 KB |
| Pogledana: |
12 krat |

|
|
|
| Nazaj na vrh |
|
 |
solomojster
Član

Pridružen-a: Tor 18 Maj 2010 12:26
Prispevkov: 845
Aktiv.: 4.98
Kraj: NOVA GORICA
|
 Objavljeno: Čet Feb 09, 2017 12:45 pm Naslov sporočila: Objavljeno: Čet Feb 09, 2017 12:45 pm Naslov sporočila: |
 |
|
Tale za 360 stopinj je zanimiva. 
Je kakšna vaja za prikaz temperatur na spletni strani ?
|
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
|
| Nazaj na vrh |
|
 |
solomojster
Član

Pridružen-a: Tor 18 Maj 2010 12:26
Prispevkov: 845
Aktiv.: 4.98
Kraj: NOVA GORICA
|
 Objavljeno: Čet Feb 09, 2017 2:33 pm Naslov sporočila: Objavljeno: Čet Feb 09, 2017 2:33 pm Naslov sporočila: |
 |
|
Tale je malo zapletena . Je kakšna da izpiše samo temperaturo v nekem kvadratku.
Mi tudi ni jasno od kje podatki ?
mysql_connect("localhost","pi","raspberry") or die ("Napaka!!");
mysql_select_db("test");
$podatki = mysql_query("SELECT * FROM podatektipala ORDER by casodcitka DESC");
while($vrstica=mysql_fetch_array($podatki))
|
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
 Objavljeno: Čet Feb 09, 2017 2:58 pm Naslov sporočila: Objavljeno: Čet Feb 09, 2017 2:58 pm Naslov sporočila: |
 |
|
| solomojster je napisal/a: |
Tale je malo zapletena . Je kakšna da izpiše samo temperaturo v nekem kvadratku.
Mi tudi ni jasno od kje podatki ?
mysql_connect("localhost","pi","raspberry") or die ("Napaka!!");
mysql_select_db("test");
$podatki = mysql_query("SELECT * FROM podatektipala ORDER by casodcitka DESC");
while($vrstica=mysql_fetch_array($podatki)) |
http://89.212.21.12/python/dht22/vaja1/
Tale je bolj direktna. Prehitevaš  Ampak ok, php vaja , ki izriše trend je seveda na koncu, prej je treba podatke vpisati v podatkovno bazo. Ampak ok, php vaja , ki izriše trend je seveda na koncu, prej je treba podatke vpisati v podatkovno bazo.
Za ekvičasovne dogodke uporabljamo standardno orodje cron, ki potem kliče python skripta. Pridemo do tam....... Za začetek pa skripta ki prebere vlago in temperaturo iz senzorja in jo potem nekako prepričamo, da izpiše vrednost na spletno stram. Vaja govori natančno o tem...
Pritisneš gumb sudo python hello.py(Isto kot če bi v ukazovni vrstici napisal prav to) , rezultat izpisa se prikaže v oknu povsem desno. Ker mi dela ekvičasovne meritve že druga skripta se tidve skripti včasih stepeta, zato bo potrebno naključno meritev ponavljat, če bo neuspešna. To je logično, ker gre za šolsko postavitev, ko delaš projekte vse ostalo zbrišeš in se posvetiš samo svojemu delu.
Mogoče samo droben ocvirek. Uradna Python knjižnica za DHT22 tipala je zmožna prebrati na vsakem pinu svoj senzor. Teoretično lahko priključite 26 senzorjev, kolikor imamo GPIO pinov na RPI.
Na vaji imaš gumb ls-al , ki ti izpiše vse datoteke, ki pri tem sodelujejo. Lažje ti bo če boš doma imel dostop do teh datotek....
Nazadnje urejal/a bostjanoksidian Pet Feb 10, 2017 7:57 pm; skupaj popravljeno 1 krat |
|
| Nazaj na vrh |
|
 |
mosqito
Član


Pridružen-a: Čet 07 Apr 2016 23:22
Prispevkov: 3241
Aktiv.: 33.10
|
 Objavljeno: Čet Feb 09, 2017 11:32 pm Naslov sporočila: Objavljeno: Čet Feb 09, 2017 11:32 pm Naslov sporočila: |
 |
|
Imaš konkreten delujoč primer streaminga zvoka iz low cost USB zvočne kartulje?
_________________
Always going the extra mile. |
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
 Objavljeno: Pet Feb 10, 2017 10:36 am Naslov sporočila: Objavljeno: Pet Feb 10, 2017 10:36 am Naslov sporočila: |
 |
|
Še vedno za ogrevanje.
Prikazovanje filmov ali predvajanje zvoka je v HTML5 enostavno.
http://89.212.21.12/html/vaja10/
Plasti so osnovno orodje za delitev(ali prekrivanje) področij spletne strani.
http://89.212.21.12/html/vaja7/
Spletno stran si s pomočjo CSS in plasti razdelimo na področja, ki jih nato ločeno zapolnjujemo. Vzeto iz maturitetnih nalog.
http://89.212.21.12/css/vaja4/
Java Script je programski jezik. Če je za HTML in CSS veljalo, da je z vajami pokrit velik del možnega, za programski jezik nikoli ne moremo trditi nekaj podobnega. Gre za jezik tipa tolmač(Sprotno tolmačenje ukazov) in je vgrajen v spletnih brskalnikih. Tako kot CSS je tudi Javascript dodatek k HTML. Celotna spletna stran se prenese enkrat. Javascript imenujemo tudi jezik obrazcev.
Daleč naj pomembnejša je uradna stran JavaScript
http://www.w3schools.com/[slovenščina je zame španska vas]/ (To besedno spreminjanje je stvar Foruma, povezava deluje pravilno)
Vaja1 pokaže kako vključimo jezik Javaskript v kodo.
http://89.212.21.12/javascript/vaja1/
<script language="JavaScript">
document.write('Dober sem')
</script>
Html ukaz script s svojim parametrom language="JavaScript" odpre prostor za pisanje Jave script jezika. Prostor zapremo s html ukazom /script.
Kako stvar deluje. Brskalnik izvaja HTML kodo. Prostor skript jemlje kot HTML kodo. Če JavaScript karkoli izpiše, brskalnik to jemlje kot del HTML(Ali CSS) kode.
JavaScript ukaz document.write('Dober sem') izpiše v prostor "Dober sem"
<script language="JavaScript">
document.write('Dober sem')
</script>
je isto kot bi napisali v prostor samo
Dober sem
Ali drugače
<!Java Script>
<html>
<head>
<title>Moja prva stran</title>
</head>
<body>
<script language="JavaScript">
document.write('Dober sem')
</script>
</body>
</html>
je enako kot
<!Java Script>
<html>
<head>
<title>Moja prva stran</title>
</head>
<body>
Dober sem
</body>
</html>
Spremenite program tako, da bo v JavaScript prostor izpisal "Mislim torej sem" 
|
|
| Nazaj na vrh |
|
 |
mosqito
Član


Pridružen-a: Čet 07 Apr 2016 23:22
Prispevkov: 3241
Aktiv.: 33.10
|
 Objavljeno: Pet Feb 10, 2017 1:18 pm Naslov sporočila: Objavljeno: Pet Feb 10, 2017 1:18 pm Naslov sporočila: |
 |
|
| bostjanoksidian je napisal/a: |
| mosqito je napisal/a: |
| Cez noc se mi je prevedel ffmpeg na jessie. Kako sedaj preselim prevedeno na ostale malince? |
Kopiraš sd kartico. Na GUI imaš
Pripomočki/SD Card Copier
ali
Vzameš sd kartico iz malince, jo skopiraš na HDD od PC-ja in zapečeš drugo kartico....
 |
Pripravil sem preveden ffmpeg. V Jessie (debian 8) ga ni. "Make" traja celo noč, zato je tule preveden paket.
| Koda: |
wget http://v4.si/rpi/ffmpeg_3.1.1-1_armhf.deb
|
instalacija je potem po običajnem postopku za .deb...
| Koda: |
dpkg -i ffmpeg_3.1.1-1_armhf.deb
|
Upam, da komu pomaga, ker avconv v nekaterih primerih ne dela. Npr. pri streamanju videa z avtentikacijo.
Pa ne pozabit na knjižnice / module, ki jih ffmpeg rabi...
| Koda: |
apt-get install python-pip python-dev curl libssl-dev libcurl4-openssl-dev libjpeg-dev libx264-142 libavcodec56 libavformat56 libmysqlclient18 libswscale3 libpq5
|
_________________
Always going the extra mile. |
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
 Objavljeno: Pet Feb 10, 2017 1:35 pm Naslov sporočila: Objavljeno: Pet Feb 10, 2017 1:35 pm Naslov sporočila: |
 |
|
| mosqito je napisal/a: |
| bostjanoksidian je napisal/a: |
| mosqito je napisal/a: |
| Cez noc se mi je prevedel ffmpeg na jessie. Kako sedaj preselim prevedeno na ostale malince? |
Kopiraš sd kartico. Na GUI imaš
Pripomočki/SD Card Copier
ali
Vzameš sd kartico iz malince, jo skopiraš na HDD od PC-ja in zapečeš drugo kartico....
 |
Pripravil sem preveden ffmpeg. V Jessie (debian 8) ga ni. "Make" traja celo noč, zato je tule preveden paket.
| Koda: |
wget http://v4.si/rpi/ffmpeg_3.1.1-1_armhf.deb
|
instalacija je potem po običajnem postopku za .deb...
| Koda: |
dpkg -i ffmpeg_3.1.1-1_armhf.deb
|
Upam, da komu pomaga, ker avconv v nekaterih primerih ne dela. Npr. pri streamanju videa z avtentikacijo.
Pa ne pozabit na knjižnice / module, ki jih ffmpeg rabi...
| Koda: |
apt-get install python-pip python-dev curl libssl-dev libcurl4-openssl-dev libjpeg-dev libx264-142 libavcodec56 libavformat56 libmysqlclient18 libswscale3 libpq5
|
|
A bi se dalo napisat enostavno instalacijsko skripta, ki naredi vse to.
Mogoče, bi bila vaja odlična za gcc področje . Ideja brez kamere. Imaš na vaji par slik in narediš filmček....
http://89.212.21.12/php/vaja10/
Tale PHP vaja nalaga, prikazuje in briše slike.
To je dobra osnova za nekaj vaj na temo ffmpeg.... še ti kako reči.
Vse avtorske vaje so podpisane v veke vekomaj amen 
Mogoče bi bila to kar gcc/vaja10. Kako praviš, da je prevajalo celo noč, hm...?
Gumb za vlečenje izvorne kode, potem gumb za prevajanje, gumb za ogled itd.
Če se boš odločil , ti napišem kako se www mapo naredi writable in potem razvijaš kar tam. Ko bo stvar speglana vse skupaj preseliva v šolsko izdajo....  tudi tako nastaja Slovenska šolska izdaja..... tudi tako nastaja Slovenska šolska izdaja.....
|
|
| Nazaj na vrh |
|
 |
mosqito
Član


Pridružen-a: Čet 07 Apr 2016 23:22
Prispevkov: 3241
Aktiv.: 33.10
|
 Objavljeno: Pet Feb 10, 2017 6:45 pm Naslov sporočila: Objavljeno: Pet Feb 10, 2017 6:45 pm Naslov sporočila: |
 |
|
 Hm, kakšno skripto? Odpreš terminal (ali ssh) in izvedeš tri ukaze. Hm, kakšno skripto? Odpreš terminal (ali ssh) in izvedeš tri ukaze.
Namesto wget prevedenega ffmpeg je pa res malo več dela če hočeš sam priti do tega. Ampak spet je le nekaj ukazov v konzoli... Najbolje da namestiš git, kloniraš source ffmpeg-a, inštaliraš knjižnice, nastaviš konfiguracijo in poženeš make. Na koncu pa še install. Če je vse OK, imaš po nekaj urah isto kot v par sekundah, ko povlečeš dol preveden binary. Za to res ne rabiš neke skripte. Še manj pa kompliciranja s kakim php in http strežnikom.
Tvoje vaje, ki jih podajaš so zanimive za apolikcaije, kjer potrebuješ malino kot web strežnik, ki naredi še povezavo s hardverom. Zanimiva bi bila predvsem vaja, ki prikaže iz nule, kako npr. na SPI obesiš en integrirc, ki ima SPI in kako potem napišeš npr. v pythonu odčitavanje in vpis v tak IC in potem na koncu kontrolo tega na web strani. Ampak iz nule, od omogočanja userju dostop do GPIO periferije, dela z SPI, nalaganja knjižnic za to, .... Step by step. Bi šlo?
_________________
Always going the extra mile. |
|
| Nazaj na vrh |
|
 |
bostjanoksidian
Član

Pridružen-a: Pet 11 Jul 2014 17:16
Prispevkov: 121
Aktiv.: 1.02
Kraj: Laško
|
 Objavljeno: Pet Feb 10, 2017 8:19 pm Naslov sporočila: Objavljeno: Pet Feb 10, 2017 8:19 pm Naslov sporočila: |
 |
|
| mosqito je napisal/a: |
 Hm, kakšno skripto? Odpreš terminal (ali ssh) in izvedeš tri ukaze. Hm, kakšno skripto? Odpreš terminal (ali ssh) in izvedeš tri ukaze.
Namesto wget prevedenega ffmpeg je pa res malo več dela če hočeš sam priti do tega. Ampak spet je le nekaj ukazov v konzoli... Najbolje da namestiš git, kloniraš source ffmpeg-a, inštaliraš knjižnice, nastaviš konfiguracijo in poženeš make. Na koncu pa še install. Če je vse OK, imaš po nekaj urah isto kot v par sekundah, ko povlečeš dol preveden binary. Za to res ne rabiš neke skripte. Še manj pa kompliciranja s kakim php in http strežnikom.
Tvoje vaje, ki jih podajaš so zanimive za apolikcaije, kjer potrebuješ malino kot web strežnik, ki naredi še povezavo s hardverom. Zanimiva bi bila predvsem vaja, ki prikaže iz nule, kako npr. na SPI obesiš en integrirc, ki ima SPI in kako potem napišeš npr. v pythonu odčitavanje in vpis v tak IC in potem na koncu kontrolo tega na web strani. Ampak iz nule, od omogočanja userju dostop do GPIO periferije, dela z SPI, nalaganja knjižnic za to, .... Step by step. Bi šlo? |
Ja bravo, boš pomagal, načeloma, je vse skupaj najlažje zapakirati v spletno stran. SSH(Ali VNC) je za spletnimi stranmi. Govorim kot pedagog. Nazaj poenostavit iz delujočih primerov je enostavno:)
SPI in integrirc in vaje, a veš da se tega sam še nisem spomnil(Hecam se), napiši vaje in takoj dodamo med HW en čip in med vaje za PHP in Python vsebino SPI. Če bo treba bomo v instalacijsko skripta dodali instalacijo gonilnikov za konkretni čip.
Kot si videl sem letos dodal vsebine za DHT22, ogromno stvari je treba rešit, če vse delaš prvič, tako za občutek, začel sem nekako maja lani. Sedaj počasi zaključujem vsebine, nekaj takega čaka tebe...
Hm še glede GUI ali web komunikacije človek-stroj. Dolgo časa sem podpiral Lazarus, še sedaj so osnovne vaje na distribuciji. To je bilo edino res delujoče okolje za razvoj Pascal GUI(Graphical User Interface) programov. Veliko se govori in napoveduje okoli QT5 C okolja za GUI, pa se nič ne premakne. Jaz si zadeve razlagam kot totalni premik komunikacije v spletne strani. Standall programi nekako ne pridejo več v projekte. Če mene vprašaš je poslanstvo elektro inžinerjev , da pomagamo združit moderne spletne tehnologije in podatkovne baze z znanjem elektrotehnike in , zato nastaja to kar nastaja.
A lahko računam , da boš prispeval vaje okoli SPI. Če ti lahko namignem, manjka nam AD pretvornik, ker ga RPI nima. Poišči kakšen poceni, že v arduino modulčke zapakiran čip, ki se ga bo dalo enostavno dobit in potem , bomo v cca 3-4 mesecih imeli pokrito tudi to zadevo....Hm še kot pedagog(zopet) , odlično bi bilo, če bi imeli na čipu ADC in DAC. Za vaje je vseeno ali ima samo 10bitov. Fino je če lahko vzorči na vsaj 10us(100ksps), potem imaš odprto pot do aplikacij osciloskopa in generatorja. Samo vse tole je pa res veliko dela.
https://sites.google.com/site/bostjansuhel/izdelki/vega-multi - tega nebi nikoli razvijal, če bi na začetku vedel kaj me čaka... 
Moja to-do lista je trenutno bolj infrastrukturna, predvsem imam napisane vaje kako IoT čipe povežem v napredno dostopovno točko, kako uparit čipe s strežnikom, kako nastavit parametre, kako jih grupirat in nato prižigat grupe lučk .... Imam ravno malo premora , ker je sedaj prva faza razvoja Pametnih lučk zaključena in gredo na objekte. Jaz pa počasi utiram potii za povezavo v sistem. (Vaje so že na aktualni Šolski izdaji  ) )
Te Slovenske lučke, delajo na LiPo akumolator, povežejo se na usmerjevalnik ali same tvorijo dostopno točko. Sistem administratorskega dostopanja, odklop baterij v stanju izključen itd. Ogromno malenkosti, ki pijejo čas.
Vaje na Šolski izdaji so prilagojene in poenostavljene za modulček.
http://www.banggood.com/NodeMcu-Lua-WIFI-Development-Board-For-ESP8266-Module-p-976440.html
Tu se je vse skupaj tudi začelo. Je pa ostal v nespremenjeni obliki sistem priklapljanja v lokalno wifi omrežje. Ta modlček ima eno led in eno tipko, ravno to rabimo za podobne sisteme na raznoraznih napravah... Poleg tega je poceni in z lahkoto kupiš 5 modulčkov za teste. Za server je najboljša izbira RPI3, ker ima na sebi že wifi in ga spremeniš v AP in vse dela. Vse vaje se povezujejo v napredno dostopovno točko Slovenske šolske izdaje.... Oz kakor jo jaz imenujem , kadar se vrtim po industriji (Razvojni kotiček). V ljudeh so blokade v glavi še vedno tako visoke, da je najlažje če pač stvari ušečno poimenuješ 

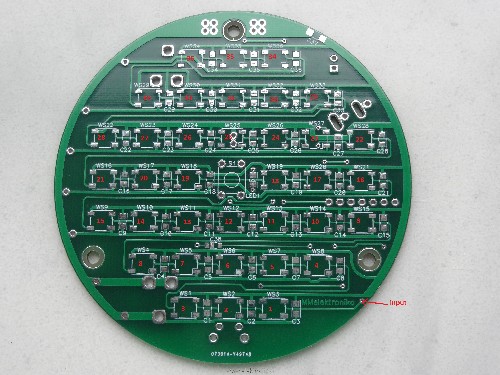
| Opis: |
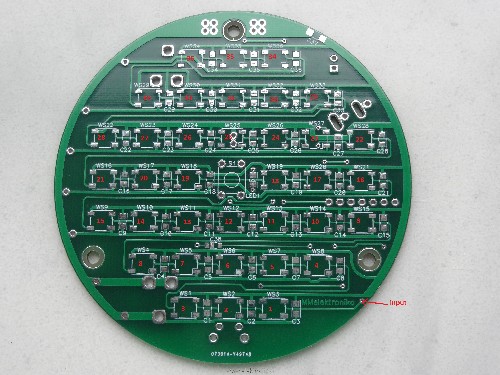
| Tiskano vezje pametne lučke :) |
|
| Velikost datoteke: |
1.24 MB |
| Pogledana: |
8 krat |

|
|
|
| Nazaj na vrh |
|
 |
mosqito
Član


Pridružen-a: Čet 07 Apr 2016 23:22
Prispevkov: 3241
Aktiv.: 33.10
|
|
| Nazaj na vrh |
|
 |
|
|
Ne, ne moreš dodajati novih tem v tem forumu
Ne, ne moreš odgovarjati na teme v tem forumu
Ne, ne moreš urejati svojih prispevkov v tem forumu
Ne, ne moreš brisati svojih prispevkov v tem forumu
Ne ne moreš glasovati v anketi v tem forumu
Ne, ne moreš pripeti datotek v tem forumu
Ne, ne moreš povleči datotek v tem forumu
|
Uptime: 74 dni
Powered by phpBB © 2001, 2005 phpBB Group
|